BlogSpot पर WordPress की तरह Contact Us page को add करने के लिए
Plugins की सुविधा नही है | परन्तु फिर भी ऐसी बहुत सी third party site या code हैं
जिनके द्वारा आप अपने blogger ब्लॉग और Website पर एक Custom Contact form को add कर
सकते हैं |
लेकिन इस आर्टिकल में मै आपको ब्लॉगर ब्लॉग पर contact form add करने के लिए किसी भारी भरकम html code को Use करने की बजाए ब्लॉगर के official contact form को इस्तेमाल करने की सलाह देता हूँ | जो दिखने में तो साफ सुथरा है ही साथ ही इस form के द्वारा भेजा गया message आपको तुरंत आपकी Gmail id ( admin ) पर मिल जाता है |
पहला कारण - Google AdSense Approval जी हाँ यदि आप अपने ब्लॉग के लिए Google AdSense का approval चाहते हैं तो आपको अपने ब्लॉग पर contact page को add करना ही पड़ेगा |
दूसरा कारण - यदि कोई blogger आपके ब्लॉग के लिए Guest post लिखना चाहता हो या फिर कोई एडवरटाइजर किसी product की add आपके ब्लॉग पर देना चाहता हो तो वो आपसे कैसे contact करेगा | simple सी बात है contact form के द्वारा |
आशा करता हूँ की ये दो कारण contact form की importance बताने के लिए काफी हैं | तो चलिए निचे दिए गए कुछ simple से steps को follow करके हम अपने ब्लॉगर ब्लॉग पर contact page को add कर लेते हैं -
STEP 2. Log In करने के बाद Pages>>New Page पर click करें |
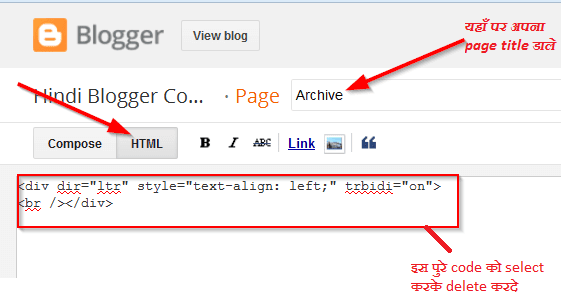
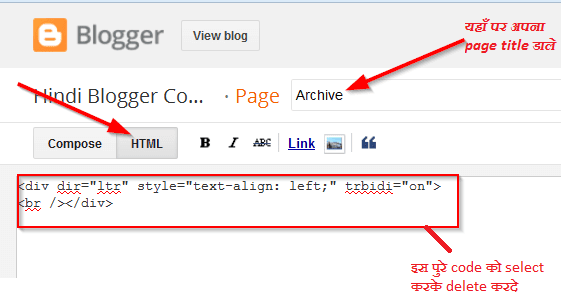
STEP 3. New page पर click करने के बाद जो page editor खुलेगा उसमें सबसे पहले page का title डाले | उसके बाद आपको page editor के पास दो option दिखाई देंगे Compose और HTML उनमे से HTML को select करें | ( निचे पिक्चर देखें )

STEP 4. जब आप HTML को select करते हैं तो आपको code editor में दो लाइन दिखाई देंगी सबसे पहले उनको delete करदे और उसके बाद निचे दिए गए code को paste करें |
STEP 5. ऊपर दिए गए code को paste करने के बाद जिस लाइन को मैंने highlight किया हुआ है उसकी जगह पर आप अपना कोई भी message दे सकते हैं इसके लिए आप BlogPlusHindi का contact us page देख सकते हैं | इसके बाद reader comments को don't allow करके publish पर क्लिक करदे | ( नीचे pic देखे )
तो लीजिए हमने अपने blogger blog के लिए contact page बना लिया है अब आप चाहे तो इस blogger contact form को अपने blog के header या फिर footer में add कर सकते हैं और अपने readers या customer से feedback ले सकते हैं |
अगर आपको ये post पसंद आई हो तो इसे social media पर share जरुर करें | और साथ ही comment करके ये भी बताएं की आप अपने blog पर contact form को add करने के लिए कौनसे code या method का इस्तेमाल करते हैं | धन्यवाद !
लेकिन इस आर्टिकल में मै आपको ब्लॉगर ब्लॉग पर contact form add करने के लिए किसी भारी भरकम html code को Use करने की बजाए ब्लॉगर के official contact form को इस्तेमाल करने की सलाह देता हूँ | जो दिखने में तो साफ सुथरा है ही साथ ही इस form के द्वारा भेजा गया message आपको तुरंत आपकी Gmail id ( admin ) पर मिल जाता है |
Blog पर Contact Us Page को Add करना क्यों जरूरी है
ब्लॉग पर Contact Us page को add करना बहुत ही जरूरी होता है इसके दो मुख्य कारण हैं |पहला कारण - Google AdSense Approval जी हाँ यदि आप अपने ब्लॉग के लिए Google AdSense का approval चाहते हैं तो आपको अपने ब्लॉग पर contact page को add करना ही पड़ेगा |
दूसरा कारण - यदि कोई blogger आपके ब्लॉग के लिए Guest post लिखना चाहता हो या फिर कोई एडवरटाइजर किसी product की add आपके ब्लॉग पर देना चाहता हो तो वो आपसे कैसे contact करेगा | simple सी बात है contact form के द्वारा |
आशा करता हूँ की ये दो कारण contact form की importance बताने के लिए काफी हैं | तो चलिए निचे दिए गए कुछ simple से steps को follow करके हम अपने ब्लॉगर ब्लॉग पर contact page को add कर लेते हैं -
- BlogSpot Blog के लिए Custom 404 Page कैसे Design करें
- Blogger Blog के लिए Archive page कैसे बनाए
- BlogSpot Blog के लिए HTML Sitemap Page कैसे बनाए
Blogger Blog पर Contact Us Page को कैसे Add करते हैं
STEP 1. सबसे पहले अपने BlogSpot Blog के Dashboard पर Log In करें |STEP 2. Log In करने के बाद Pages>>New Page पर click करें |
STEP 3. New page पर click करने के बाद जो page editor खुलेगा उसमें सबसे पहले page का title डाले | उसके बाद आपको page editor के पास दो option दिखाई देंगे Compose और HTML उनमे से HTML को select करें | ( निचे पिक्चर देखें )

STEP 4. जब आप HTML को select करते हैं तो आपको code editor में दो लाइन दिखाई देंगी सबसे पहले उनको delete करदे और उसके बाद निचे दिए गए code को paste करें |
<div id="custom_ContactForm1" class="widget ContactForm">
<div class="contact-form-widget">
<p>Get in touch with us by filling out the form below.</p>
<div class="form">
<form name="contact-form">
<p></p>
Name
<br>
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<p></p>
<span style="font-weight: bolder;">*</span>
<br>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<p></p>
<input type="button" value="Send" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a title="Edit" target="configContactForm1" onclick="return _WidgetManager._PopupConfig(document.getElementById("ContactForm1"));" href="//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget§ionId=sidebar-right-1" class="quickedit">
<img width="18" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" alt="">
</a>
</span>
</span>
<div class="clear"></div>
</div>
STEP 5. ऊपर दिए गए code को paste करने के बाद जिस लाइन को मैंने highlight किया हुआ है उसकी जगह पर आप अपना कोई भी message दे सकते हैं इसके लिए आप BlogPlusHindi का contact us page देख सकते हैं | इसके बाद reader comments को don't allow करके publish पर क्लिक करदे | ( नीचे pic देखे )
तो लीजिए हमने अपने blogger blog के लिए contact page बना लिया है अब आप चाहे तो इस blogger contact form को अपने blog के header या फिर footer में add कर सकते हैं और अपने readers या customer से feedback ले सकते हैं |
अगर आपको ये post पसंद आई हो तो इसे social media पर share जरुर करें | और साथ ही comment करके ये भी बताएं की आप अपने blog पर contact form को add करने के लिए कौनसे code या method का इस्तेमाल करते हैं | धन्यवाद !








