Blogger Menu Bar को Edit Kaise करें ? यह question बहुत से new blogger के द्वारा अक्सर पूछा जाता है और खासकर उन लोगो के द्वारा जिनको HTML / CSS की जानकारी नही होती | क्योंकि Blogger blog में menu bar को add करने के लिए हमें template को edit करना पड़ता है जो थोडा सा technical लगता है |
इस post में मैं आपको step-by-step पूरी जानकारी दूंगा जिसका इस्तेमाल करके आप अपने blogger blog में न केवल simple menu bar add कर पाएंगे बल्कि साथ ही drop down menu bar को भी add कर सकते हैं | इससे पहले की हम इस tutorial को शुरू करें मैं चाहता हूँ की आप ये जान लें की ब्लॉग में navigation bar को add करना क्यों जरूरी होता है |
और यदि आप WordPress की बजाए BlogSpot का इस्तेमाल करते हैं तो आपको ये अच्छी तरह से पता होगा की blogspot plateform के लिए best template का कितना आभाव है और जो template हैं उनको professional look देने के लिए हमे उसे पूरी तरह से customize करना पड़ता है |
जिसमें Widget add करना , Social Sharing Button add करने के अलावा navigation को simple बनाना भी शामिल है | ताकि आपके visitor आसानी से आपके ब्लॉग के प्रत्येक topic के बारे में जान सकें की आप किस किस topic पर article लिखते हैं |
तो चलिए निचे दिए गए step को follow करके हम ये जान लेते हैं की blogger menu bar को edit कैसे करते हैं
STEP 1. सबसे पहले अपने BlogSpot blog के dashboard पर Log In करें |
STEP 2. Log In करने के बाद Theme>>Edit HTML पर click करें |
STEP 3. Edit Html पर क्लिक करने के बाद आपको theme code दिखाई देगा |
STEP 4. Theme code के अंदर कही पर भी click करके Ctrl+F दबाइए जिससे एक search box open होगा |
STEP 5. इस Search Box में हम अपने menu bar में पहले से ही add किसी भी topic को डालेंगे | जैसे की आपको BlogPlusHindi के menu bar में BlogSpot , SEO ,Motivational Quotes इत्यादी topic दिखाई दे रहे होंगे | तो इन topic में से मै SEO को search box में डालता हूँ और enter पर click करता हूँ | ( निचे पिक्चर देखिए )
STEP 6. Enter पर क्लिक करने के बाद आपको आपके blog के menu bar में पहले से ही add सभी topic दिखाई देने लग जाएंगे | जिनकी जगह पर हम अपने मनपसन्द menu item को add कर सकते हैं |
STEP 7. Menu bar में अपने मनपसन्द topic को add करने के लिए आपको उसका URL तथा नाम डालना होगा जैसे ऊपर दी गई पिक्चर में अगर हम SEO का code देखें तो वो कुछ इस प्रकार है -
<li> <a href='http://blogplushindi.blogspot.in/search/label/seo'> SEO </a></li>
जिसमे पीले color में दिखाई देने वाला topic का नाम है और लाल color में दिखाई देने वाला URL है | अगर आप अपने blog के किसी भी topic/labels का url देखना चाहते हैं तो निचे दिए गए step को follow करें -
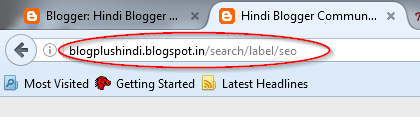
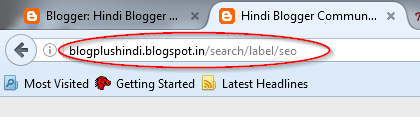
1. किसी भी labels या topic का URL देखने के लिए अपने blog को नई window में open कीजिए और वहा पर आपको post title के निचे labels का नाम दिखाई देगा उस पर क्लिक करें | निचे pic देखे -

2. Click करने के बाद browser के Url bar में आपको labels का url दिखाई देगा उसको copy करके paste कर सकते हैं |

STEP 8. Topic का URL व नाम डालने के बाद Save Theme पर click करदें |
अब अपने blog को open करके देखिए i hope की आपको आपके blog के menu bar में मनपसन्द topic दिखाई दे रहा होगा | यदि आपको अब भी blogger menu bar को edit करने में कोई दिक्कत आ रही है या फिर आप अपने blog में drop down menu bar add करना सीखना चाहते हैं तो निचे दी गई video को देख सकते हैं |
अपने सुझाव या सवाल comment के द्वारा जरुर बताएं | धन्यवाद !
इस post में मैं आपको step-by-step पूरी जानकारी दूंगा जिसका इस्तेमाल करके आप अपने blogger blog में न केवल simple menu bar add कर पाएंगे बल्कि साथ ही drop down menu bar को भी add कर सकते हैं | इससे पहले की हम इस tutorial को शुरू करें मैं चाहता हूँ की आप ये जान लें की ब्लॉग में navigation bar को add करना क्यों जरूरी होता है |
Blog में Menu Bar को Edit करना क्यों जरूरी होता है
यदि आप एक blogger हैं , तो ये आपके साथ जरुर हुआ होगा की आपने Google पर किसी topic को search किया और आपके सामने एक blog खुला जिसका look ,design और template आपको बहुत ही अच्छा लगा होगा , और आपके मन में भी वैसे ही template को अपने blog पर upload करने का मन हुआ होगा |और यदि आप WordPress की बजाए BlogSpot का इस्तेमाल करते हैं तो आपको ये अच्छी तरह से पता होगा की blogspot plateform के लिए best template का कितना आभाव है और जो template हैं उनको professional look देने के लिए हमे उसे पूरी तरह से customize करना पड़ता है |
जिसमें Widget add करना , Social Sharing Button add करने के अलावा navigation को simple बनाना भी शामिल है | ताकि आपके visitor आसानी से आपके ब्लॉग के प्रत्येक topic के बारे में जान सकें की आप किस किस topic पर article लिखते हैं |
तो चलिए निचे दिए गए step को follow करके हम ये जान लेते हैं की blogger menu bar को edit कैसे करते हैं
Blogger Menu Bar को Edit कैसे करते हैं
इससे पहले की आप अपने blog menu bar को edit करें मैं चाहता हूँ की आप अपने template का backup जरुर लें लें | ताकि code को edit करते समय कोई समस्या आ भी जाए तो आप backup का इस्तेमाल करके अपने ब्लॉग को पहले जैसा बना सकें | Blogger blog के template का backup कैसे लेते हैं इसके बारे में मै पहले ही post लिख चुंका हूँ | तो चलिए अब शुरू करते हैं -STEP 1. सबसे पहले अपने BlogSpot blog के dashboard पर Log In करें |
STEP 2. Log In करने के बाद Theme>>Edit HTML पर click करें |
STEP 3. Edit Html पर क्लिक करने के बाद आपको theme code दिखाई देगा |
STEP 4. Theme code के अंदर कही पर भी click करके Ctrl+F दबाइए जिससे एक search box open होगा |
STEP 5. इस Search Box में हम अपने menu bar में पहले से ही add किसी भी topic को डालेंगे | जैसे की आपको BlogPlusHindi के menu bar में BlogSpot , SEO ,Motivational Quotes इत्यादी topic दिखाई दे रहे होंगे | तो इन topic में से मै SEO को search box में डालता हूँ और enter पर click करता हूँ | ( निचे पिक्चर देखिए )
STEP 6. Enter पर क्लिक करने के बाद आपको आपके blog के menu bar में पहले से ही add सभी topic दिखाई देने लग जाएंगे | जिनकी जगह पर हम अपने मनपसन्द menu item को add कर सकते हैं |
STEP 7. Menu bar में अपने मनपसन्द topic को add करने के लिए आपको उसका URL तथा नाम डालना होगा जैसे ऊपर दी गई पिक्चर में अगर हम SEO का code देखें तो वो कुछ इस प्रकार है -
<li> <a href='http://blogplushindi.blogspot.in/search/label/seo'> SEO </a></li>
जिसमे पीले color में दिखाई देने वाला topic का नाम है और लाल color में दिखाई देने वाला URL है | अगर आप अपने blog के किसी भी topic/labels का url देखना चाहते हैं तो निचे दिए गए step को follow करें -
1. किसी भी labels या topic का URL देखने के लिए अपने blog को नई window में open कीजिए और वहा पर आपको post title के निचे labels का नाम दिखाई देगा उस पर क्लिक करें | निचे pic देखे -

2. Click करने के बाद browser के Url bar में आपको labels का url दिखाई देगा उसको copy करके paste कर सकते हैं |

STEP 8. Topic का URL व नाम डालने के बाद Save Theme पर click करदें |
अब अपने blog को open करके देखिए i hope की आपको आपके blog के menu bar में मनपसन्द topic दिखाई दे रहा होगा | यदि आपको अब भी blogger menu bar को edit करने में कोई दिक्कत आ रही है या फिर आप अपने blog में drop down menu bar add करना सीखना चाहते हैं तो निचे दी गई video को देख सकते हैं |
अपने सुझाव या सवाल comment के द्वारा जरुर बताएं | धन्यवाद !








