जिस प्रकार blog के लिए Sitemap तथा About-Us पेज बनाना जरूरी होता है ठीक उसी प्रकार Archive page बनाना भी बहुत ही जरूरी होता है | Archive का मतलब संग्रह होता है यानि की आपकी सभी नई पुरानी post को एक जगह पर रखना ताकि आपका कोई भी visitor आसानी से आपके content को देख सके और उनमे से अपने मनपसन्द article को पढ़ सके |
Archive page को blog पर रखने का एक और फायदा ये भी होता है की आपके blog readers को बार बार next page पर click करने की जरूरत नही होती | इसके साथ ही हमे Google तथा दुसरे search engine से SEO boost भी मिलता है | आप किसी भी top blog के footer में archive का option देख सकते हैं | अगर अब आपको लगता है की यह page आपके blog में कुछ quality add कर सकता है तो निचे दिए गए step को follow करके आप अपने blogger blog के लिए archive page बना सकते हैं |
STEP 1. सबसे पहले अपने BlogSpot blog के dashboard पर जाए और वहां से page>>new page पर क्लिक करें |
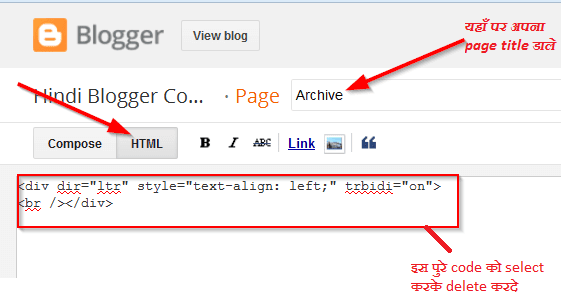
STEP 2. New page पर click करने के बाद जो page editor खुलेगा उसमें सबसे पहले page का title डाले | उसके बाद आपको page editor के पास दो option दिखाई देंगे Compose और HTML उनमे से HTML को select करें |
STEP 3. HTML को select करने के बाद आपको code editor में दो लाइन दिखाई देंगी सबसे पहले उनको delete करदे और उसके बाद निचे दिए गए code को paste करें |
NOTE :- Google Drive अब javascript को host नही करता इसलिए मैंने इस code को github.com पर host किया है आपको इस code में सिर्फ अपने domain name को छोडकर कुछ भी change करने की जरूरत नही है |
STEP 4. ऊपर दिए गए code को paste करने के बाद जहाँ पर blogplushindi.com लिखा हुआ है वहां पर अपना domain name डाले तथा reader comments को don't allow करके publish पर क्लिक करदे | ( नीचे pic देखे )
तो लीजिए हमने अपने blogspot blog के लिए archive page बना लिया है , अब आप चाहे तो इसको menu-bar में रख सकते हैं या फिर footer में add कर सकते हैं | और यदि इस पुरे tutorial के दौरान आपको कही भी कोई समस्या आए तो निचे comment करें |
blogplushindi के facebook page को like जरुर करें | धन्यवाद !
Archive page को blog पर रखने का एक और फायदा ये भी होता है की आपके blog readers को बार बार next page पर click करने की जरूरत नही होती | इसके साथ ही हमे Google तथा दुसरे search engine से SEO boost भी मिलता है | आप किसी भी top blog के footer में archive का option देख सकते हैं | अगर अब आपको लगता है की यह page आपके blog में कुछ quality add कर सकता है तो निचे दिए गए step को follow करके आप अपने blogger blog के लिए archive page बना सकते हैं |
Blogger Blog के लिए Archive Page कैसे बनाए
Blogger blog में archive page को add करने के लिए हम कुछ javascript तथा html code लाइन का इस्तेमाल करेंगे हालाँकि हम Layout>>Add a Gadget में जाकर blogger archive widget का इस्तेमाल करके भी archive को blog के sidebar में add कर सकते हैं | परन्तु उसका न तो look अच्छा है और न ही उससे हमे SEO के लिए कोई फायदा होगा | इसलिए इस post में हम archive gadget का प्रयोग करने की बजाए खुद का custom archive page creat करेंगे |STEP 1. सबसे पहले अपने BlogSpot blog के dashboard पर जाए और वहां से page>>new page पर क्लिक करें |
STEP 2. New page पर click करने के बाद जो page editor खुलेगा उसमें सबसे पहले page का title डाले | उसके बाद आपको page editor के पास दो option दिखाई देंगे Compose और HTML उनमे से HTML को select करें |
STEP 3. HTML को select करने के बाद आपको code editor में दो लाइन दिखाई देंगी सबसे पहले उनको delete करदे और उसके बाद निचे दिए गए code को paste करें |
<script src="http://cloud.github.com/downloads/jhwilson/Create-a-Blogger-archive-page/Make-Blogger-Archive-Page.js" type="text/javascript">
</script>
<script src="http://blogplushindi.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=LoadTheArchive">
</script>
</script>
<script src="http://blogplushindi.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=LoadTheArchive">
</script>
NOTE :- Google Drive अब javascript को host नही करता इसलिए मैंने इस code को github.com पर host किया है आपको इस code में सिर्फ अपने domain name को छोडकर कुछ भी change करने की जरूरत नही है |
STEP 4. ऊपर दिए गए code को paste करने के बाद जहाँ पर blogplushindi.com लिखा हुआ है वहां पर अपना domain name डाले तथा reader comments को don't allow करके publish पर क्लिक करदे | ( नीचे pic देखे )
तो लीजिए हमने अपने blogspot blog के लिए archive page बना लिया है , अब आप चाहे तो इसको menu-bar में रख सकते हैं या फिर footer में add कर सकते हैं | और यदि इस पुरे tutorial के दौरान आपको कही भी कोई समस्या आए तो निचे comment करें |
blogplushindi के facebook page को like जरुर करें | धन्यवाद !